
職業訓練校では課題の一環で新規Webサイトの立案計画を行いました。
この課題ではただ自分が作ってみたいサイトを考えるだけでなく、
座学で学んだWebマーケティングの知識をもとにどんな需要があるのか、どれだけの効果が期待できるのかを説明することが求められました。
ここでは私の企画したサイトを企画過程を踏まえつつ紹介させていただきます。
企画制作フロー
企画立案から具体化までの流れ
要件定義
1.要件定義
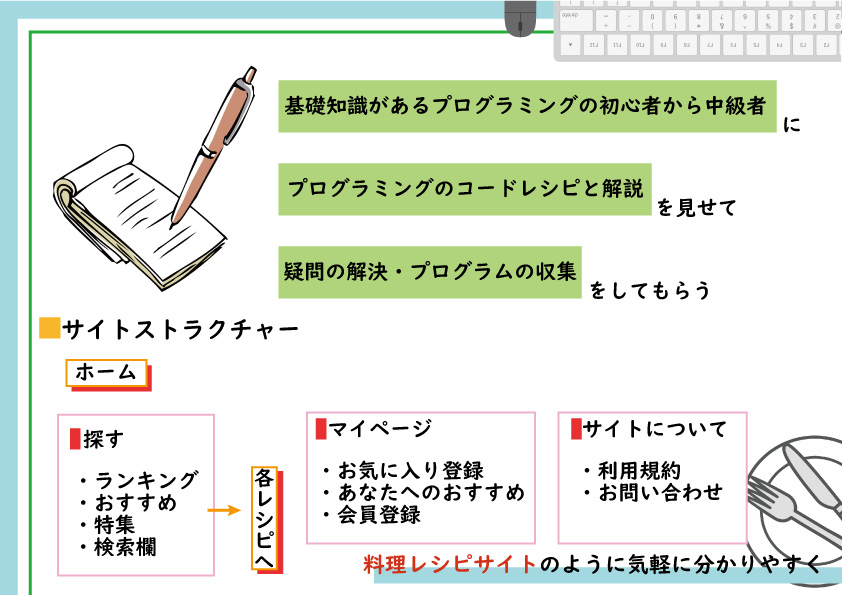
まず自分が大切にしたいコンセプトやサイトを作る目的を決めました。
「誰」に「何」を「どうしてもらうのか」を意識し、サイトの方針を決定します。

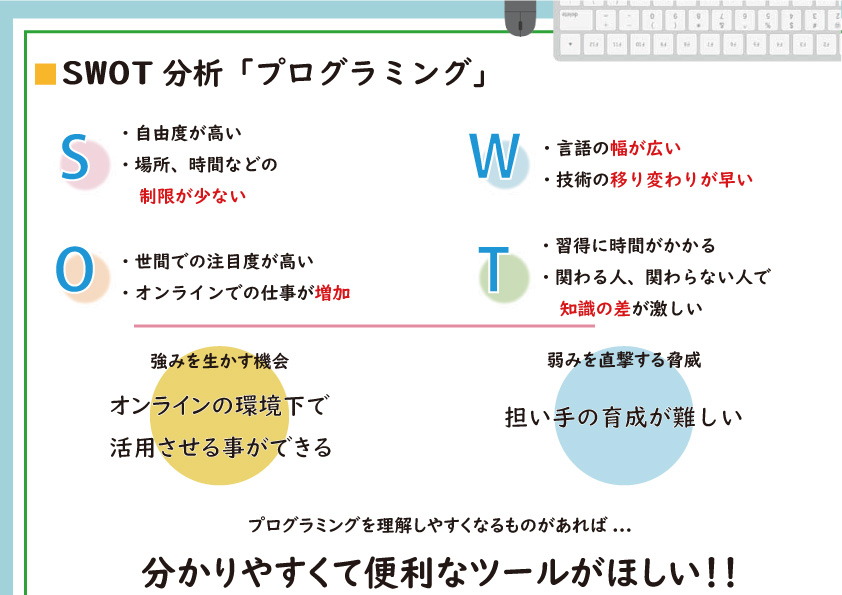
市場調査
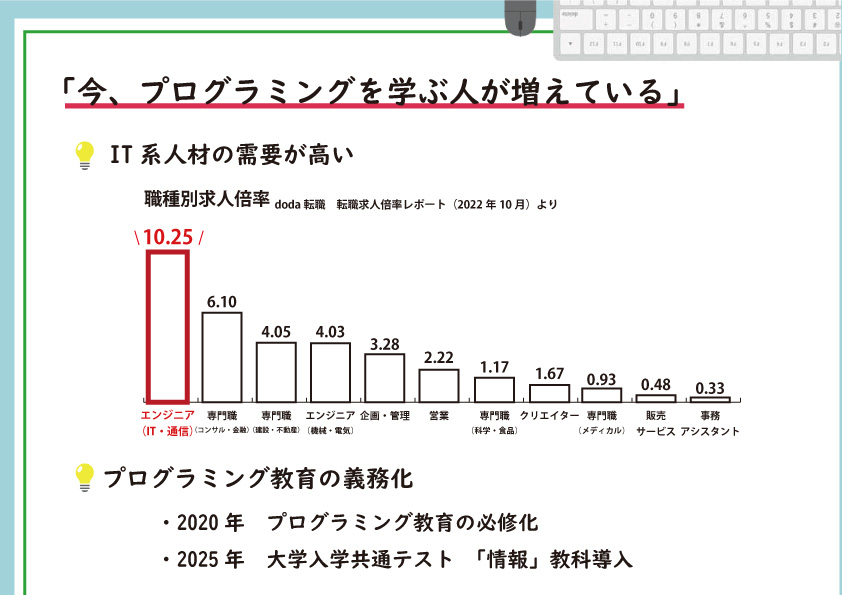
2.市場調査
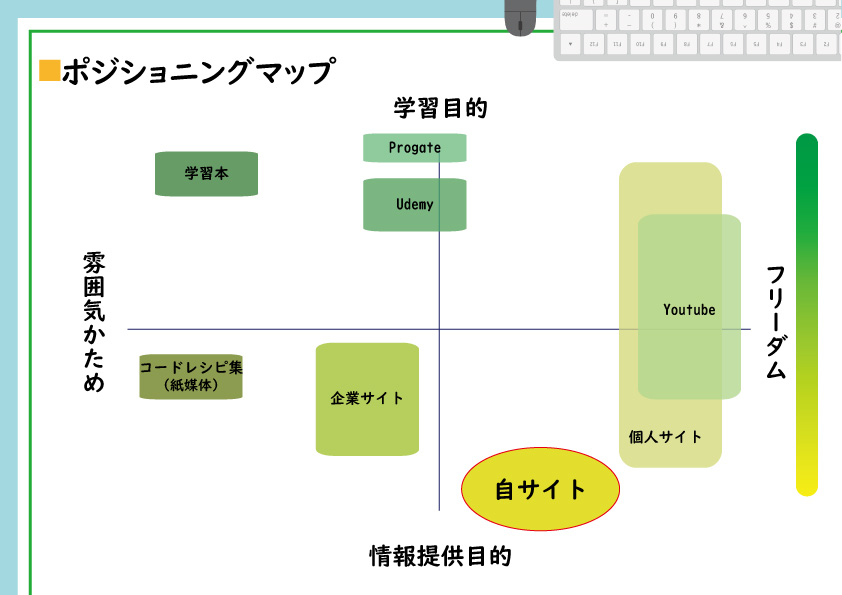
扱うコンテンツをプレゼンする時、説得力の根拠になるデータや世論を集めます。同時に同業他社の研究も進めていきます。

ターゲット設定
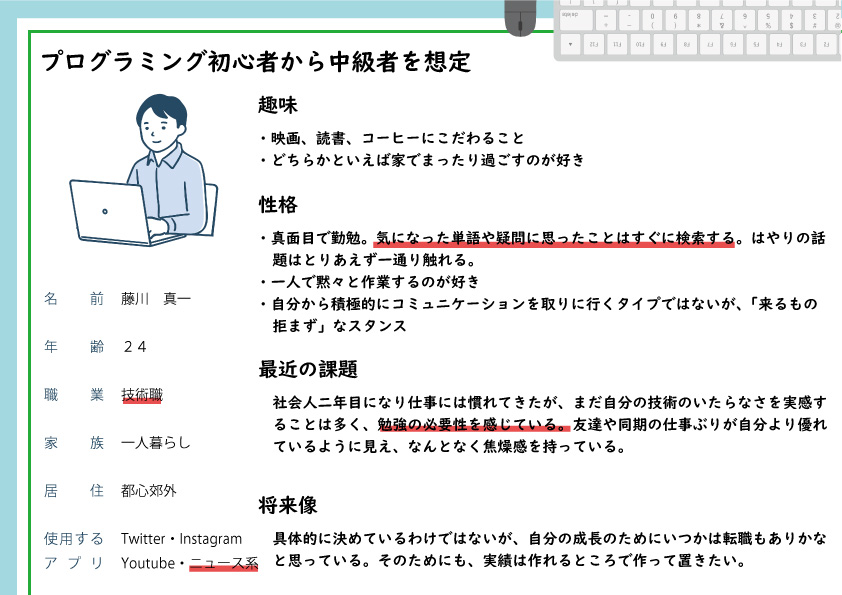
3.ターゲット設定
ペルソナを設定し、サイトを見てほしい人物はどんな属性にあるのかを考えます。

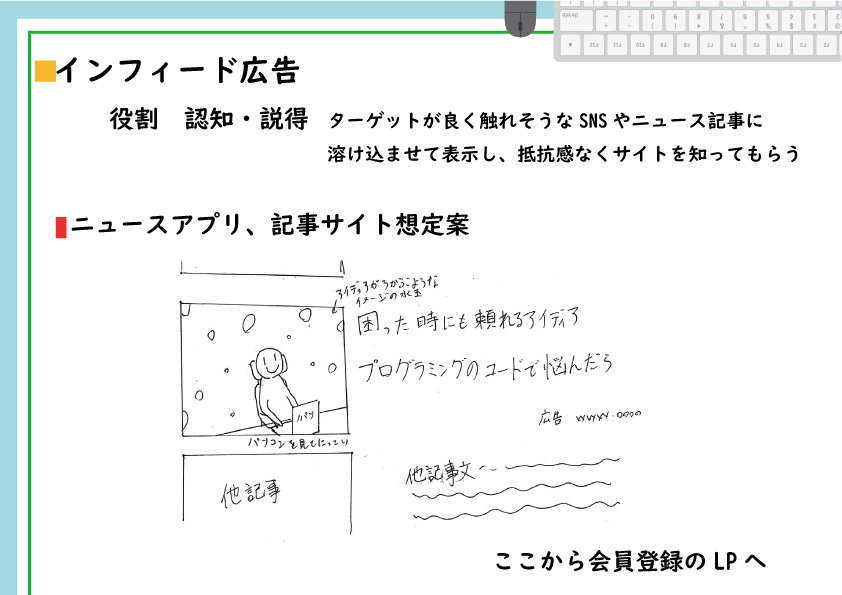
プロモイメージ
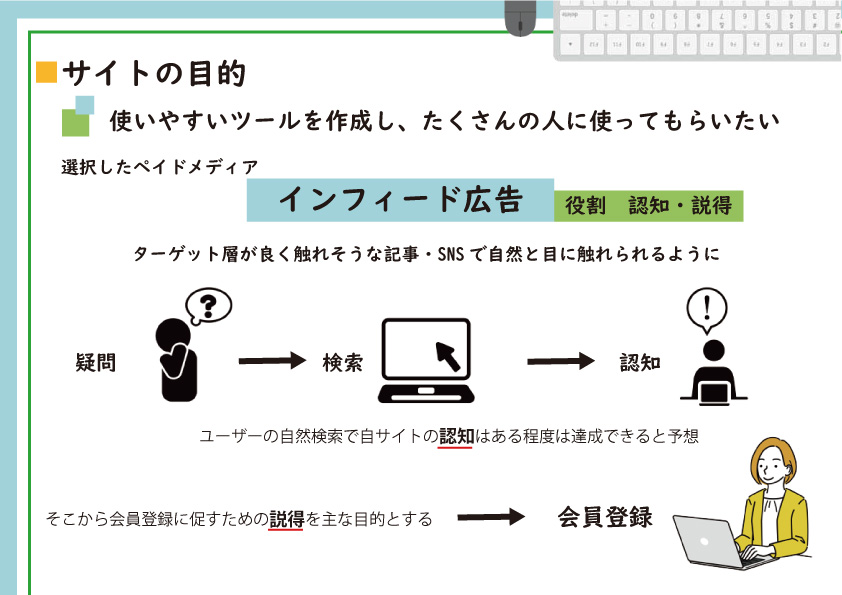
4.プロモイメージ
どの媒体や広告のタイプを選べば効果的なプロモーションになるかを考え、
どのくらいの反響が見込めるかを予測します。

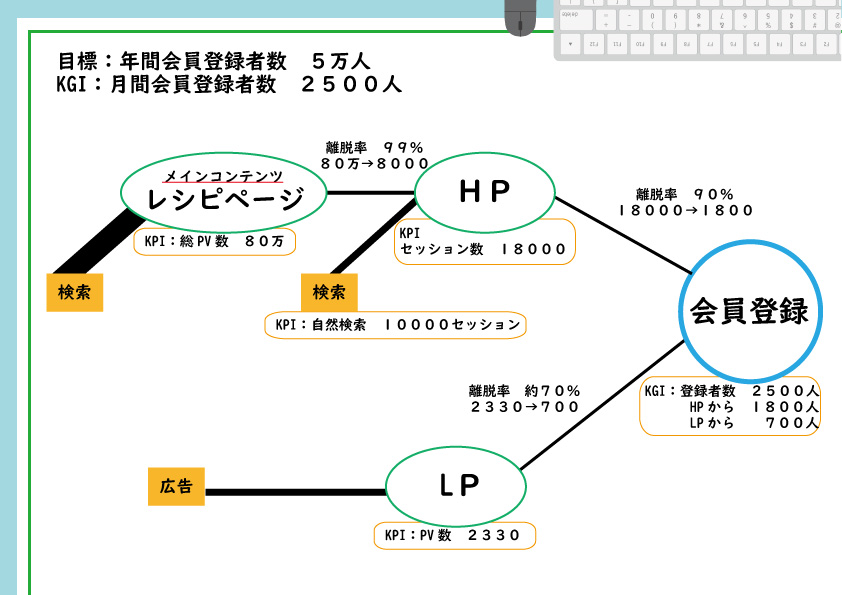
目標設定
5.目標設定
サイトの目的に合わせ数字目標を設定し、目標達成のためのKGI・KPIを考えます。
離脱率等も考慮しながら計算をしていきました。
制作意図
企画サイト

プログラムの勉強を始めてから、わからない所やつまずいた所は検索にかける機会が増えました。
しかし出てくる情報は個人サイトの解説文やYouTubeの解説動画が多く、それらはよく言えば丁寧でわかりやすいですが、逆に言えば目的の情報になかなかたどりつけず少し不便さを感じます。
「気軽にわかりやすくコードが見れると良いな」そんな需要がプログラマーの間にあるのではないかと思い、料理のレシピサイトから着想を得て、プログラムのコードレシピだけに特化したサイトを考えてみることにしました。
しかし出てくる情報は個人サイトの解説文やYouTubeの解説動画が多く、それらはよく言えば丁寧でわかりやすいですが、逆に言えば目的の情報になかなかたどりつけず少し不便さを感じます。
「気軽にわかりやすくコードが見れると良いな」そんな需要がプログラマーの間にあるのではないかと思い、料理のレシピサイトから着想を得て、プログラムのコードレシピだけに特化したサイトを考えてみることにしました。


プレゼン資料